Graduation Project at Tekion
TekKeys: Hotkeys for Tekion
Improving work efficiency and user satisfaction in a B2B automotive-dealership management system by designing a framework for Keyboard Navigation and Shortcuts
ROLE
Sole designer for the project
Undertook UX research for accounting processes, user study and market precedents
PROJECT METRICS AND IMPACT
Reduction of 18% of physical movement of fingers on a keyboard or mouse, to perform a task
Saved an accounting clerk, 3 hours of work on a daily basis which is equivalent to having 20 work-free days in a year
CONTEXT
Tekion’s flagship product - Automotive Retail Cloud (ARC) is an automotive dealership management system or DMS in short. It connects auto-dealerships with their manufacturers and customers alike with cloud technology.
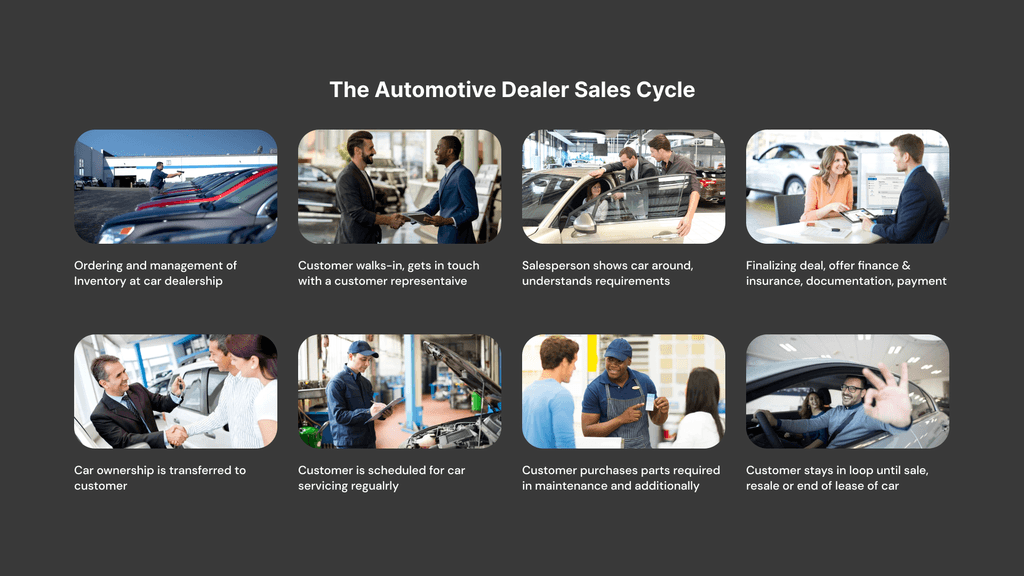
There are multiple departments involved in the sale of a single car from a dealership, including but not limited to - parts, accounting, services, sales, CRM and a core. Tekion connects them all seamlessly onto one single cloud platform.
UNDERSTANDING THE PROBLEM
PROBLEM STATEMENT
To do their daily tasks, our users are finding ARC slow, effort-some and hence frustrating.
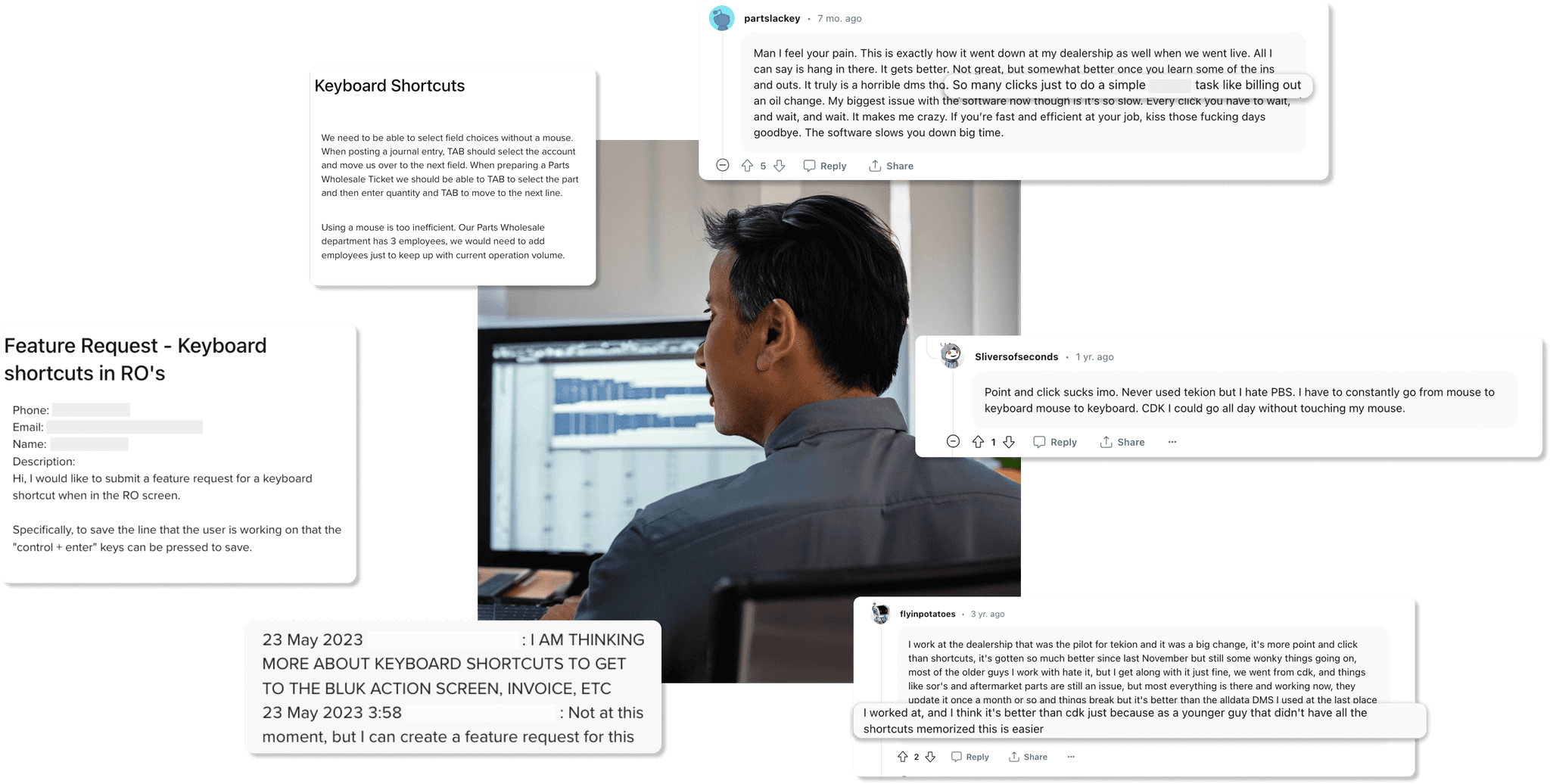
There are multiple customer tickets and online reviews about the problematic experience that users face on ARC while trying to perform a task through multiple clicks and drags, as keyboard shortcuts were absent on the platform. This problem was also reported by assessing task completion rates.
The focus of this problem is especially for users using the accounting stream of the platform, as accounting involves many complex and repetitive tasks and hence the problem of absence of keyboard shortcuts arises mainly for this demographic.
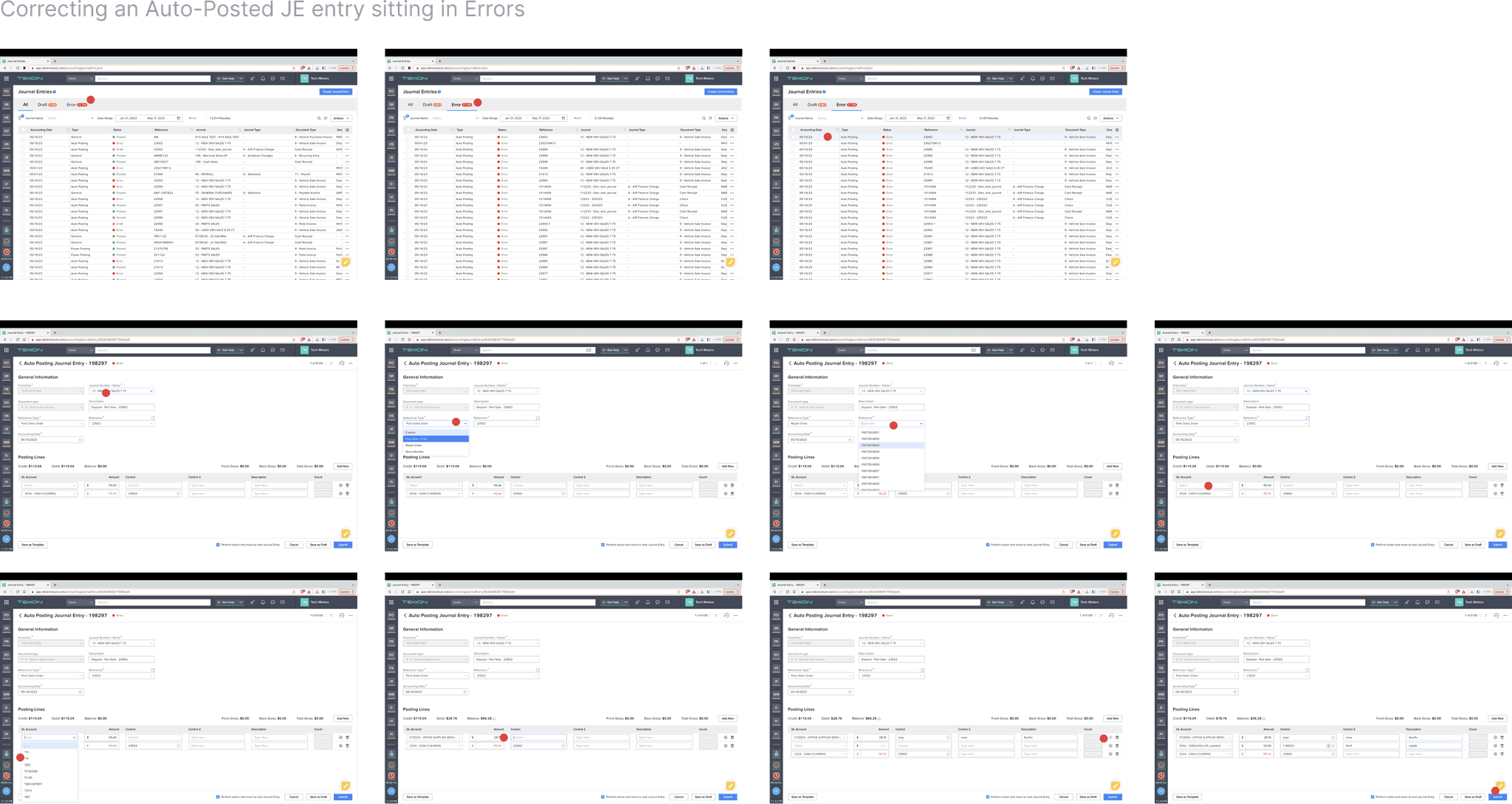
For better understanding, the workflow of correcting and auto-posted journal entry sitting in "Errors" has been documented. This is a very common task that many accountants carry out multiple times during a day of their job. The red dots in the screen represent click points in the workflow. This task illuminated how even an elemental task of an accountant required a series of multiple clicks and keypresses.
HYPOTHESIS
DESIGN PROCESS
DISCOVER
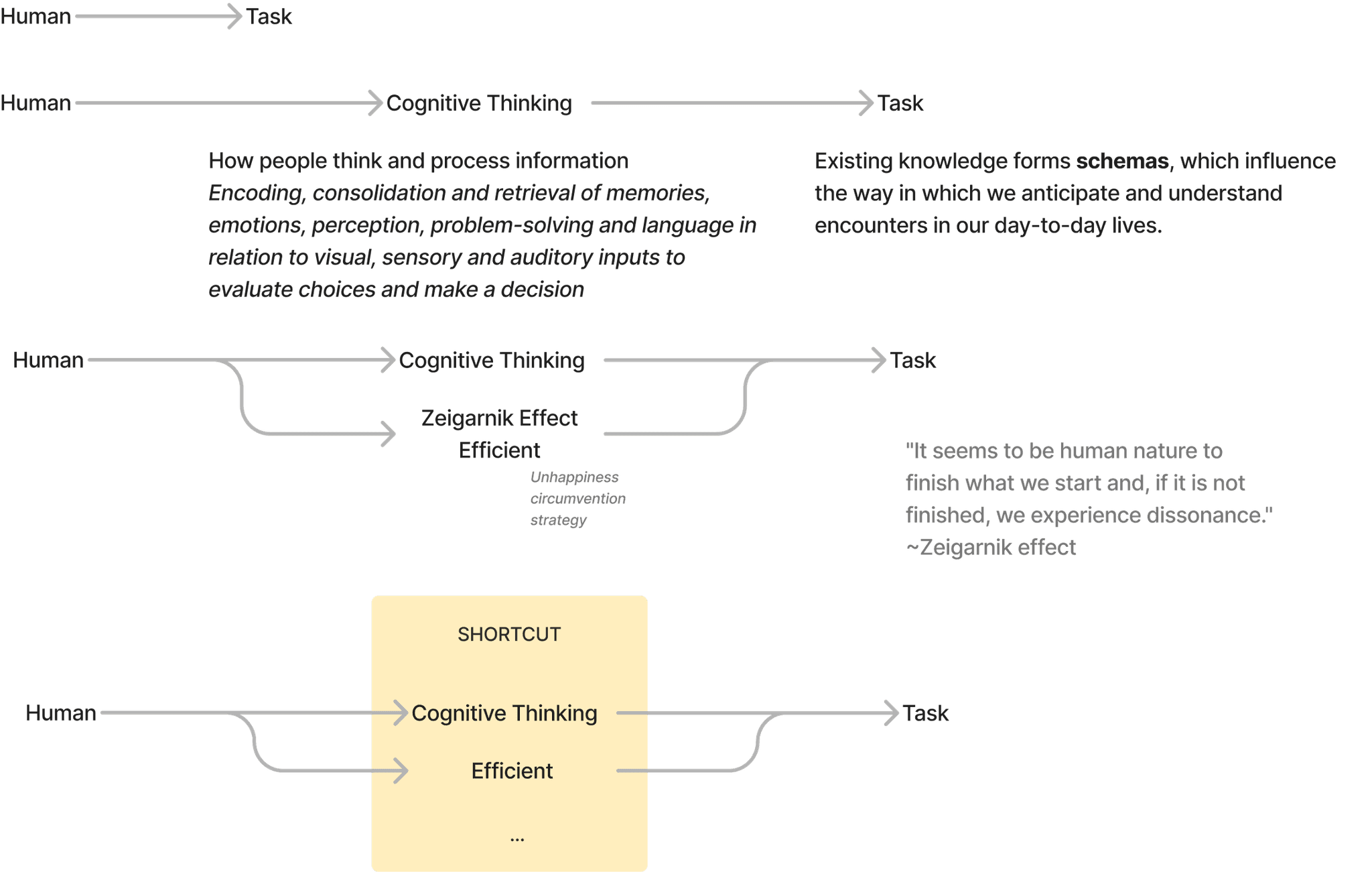
Human Psychology of Approaching a Task > Where do shortcuts Emerge from?
A study on the psychology of humans approaching to finish a task revealed the following insights:
Users need to have some prior familiarity before learning shortcuts
An environment for users to learn and practice keyboard navigation
Digital ethnography to study user behavior. Record them and their screens while doing a task.
Actual user-friendliness over symbolic
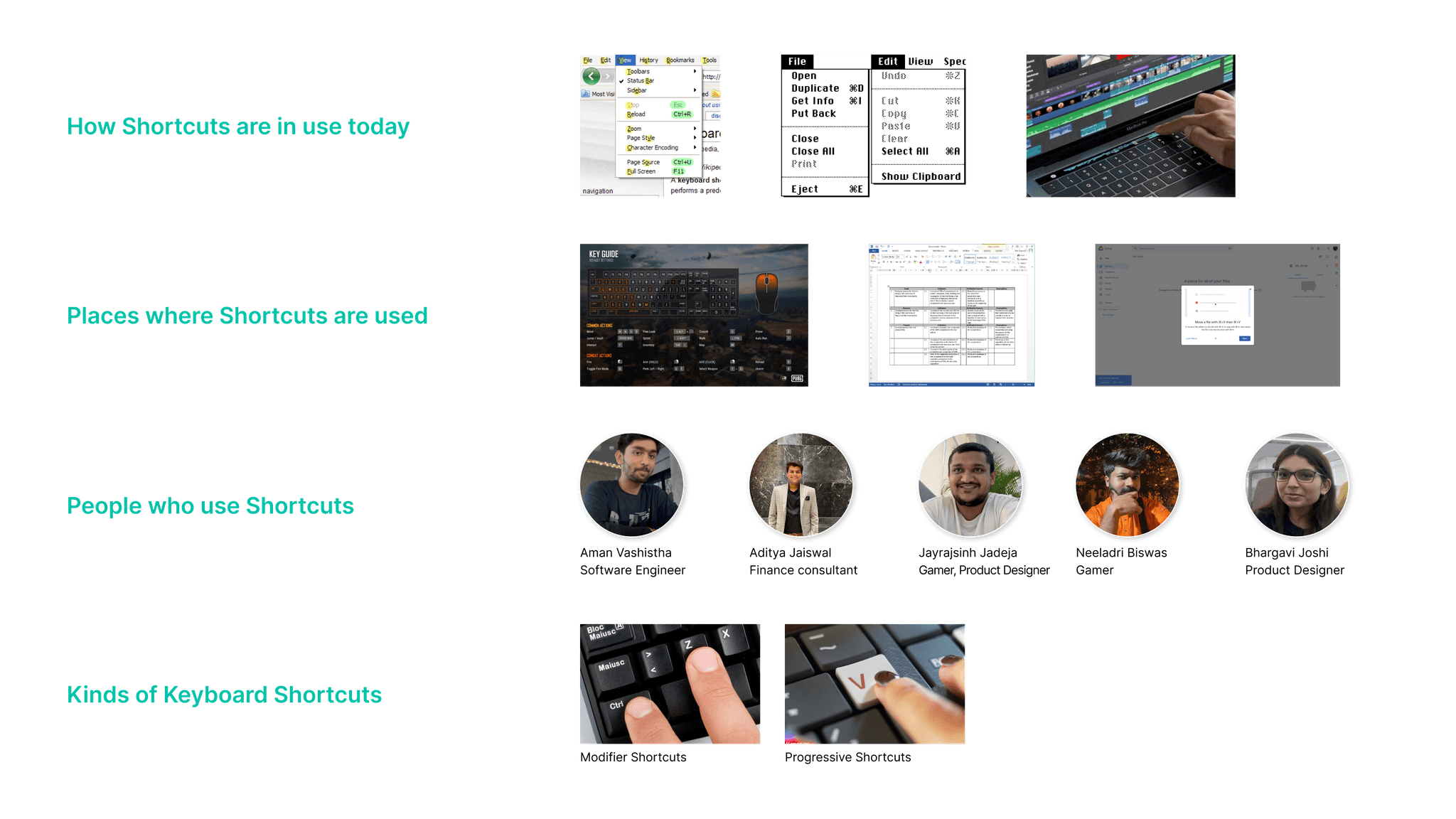
History of shortcuts in computing
Insights from studying the history of computer shortcuts along with WCAG guidelines:
Holding the sacred keyboard shortcuts as base frame to define new
Utmost care for navigation order, nested inputs and menu items, keyboard focus and exits and coverage for 100% of mouse-accessible operations (WCAG)
Do not increase cognitive load with the amount of shortcuts
Some degree of personalization for shortcuts will be beneficial for users’ learning and adaptability
Along with existing mapping logic, keep in consideration the frequency of use and accessibility by hands for each function
Further a study of people who use keyboards heavily in their daily lives for various purposes was undertaken to understand how different people use keyboards to achieve their goals. These people included a PC gamer, a coder, a graphic designer and a financial consultant.
Understanding Keyboard Usage Patterns from people
Further a study of people who use keyboards heavily in their daily lives for various purposes was undertaken to understand how different people use keyboards to achieve their goals. These people included a PC gamer, a coder, a graphic designer and a financial consultant.
Insights from user interviews of keyboard users:
Need to take care of cross-platform similarities and dissimilarities while defining navigation system
Think of flexibility, even with keyboard shortcuts users must have the freedom to use on-screen commands or mouse. Handedness.
Need to have an extensive help channel developed along with keyboard navigation system, as a fallback
A method to periodically refresh the shortcuts in a user’s mind
Do not overwhelm a user, new to the platform. Progressively guide them.
DEFINE
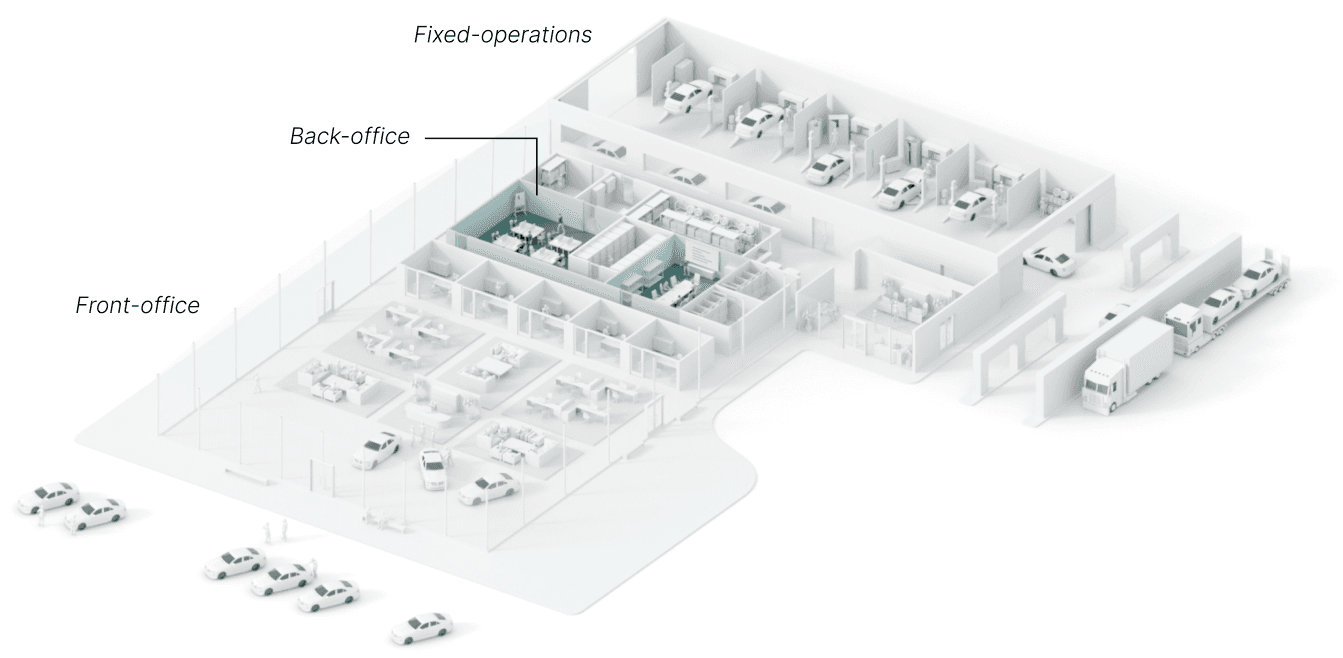
What Happens in the Accounting Department
The accounting department is generally snuggled in between the front-office and fixed-operations departments in a dealership.
Its functions connect the roles of each department by making sense of all business proceedings financially.
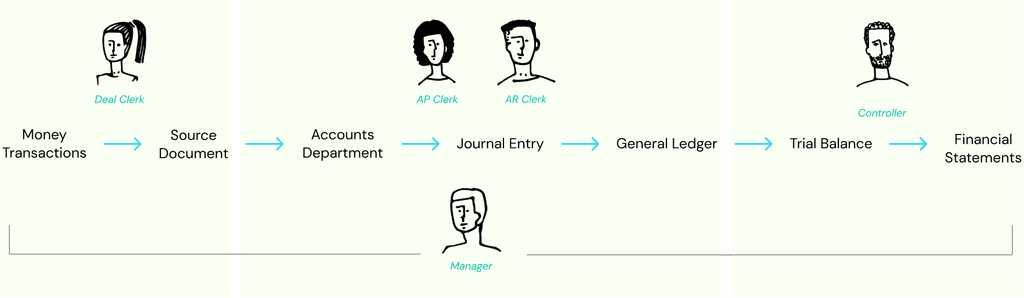
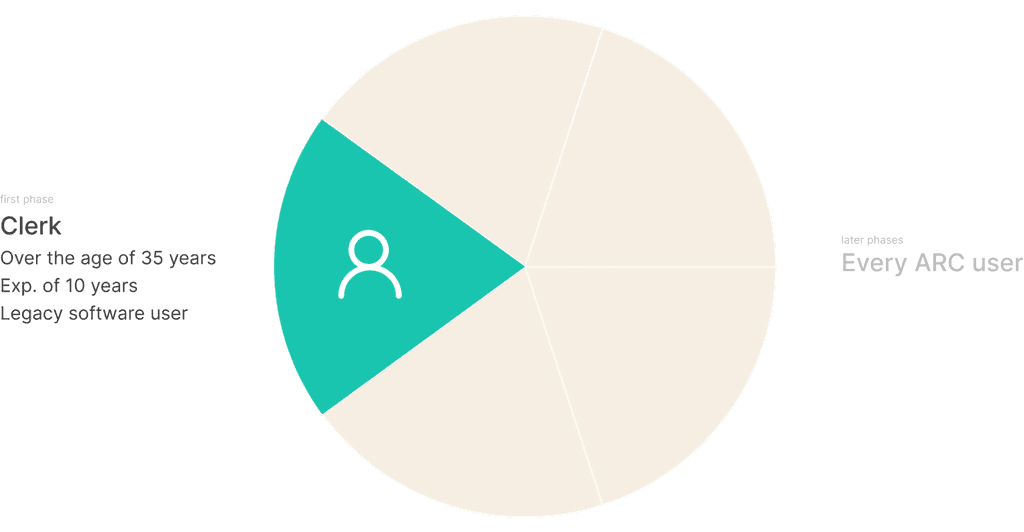
People involved in accounting processes:
Understanding Applications and Jobs to be Done
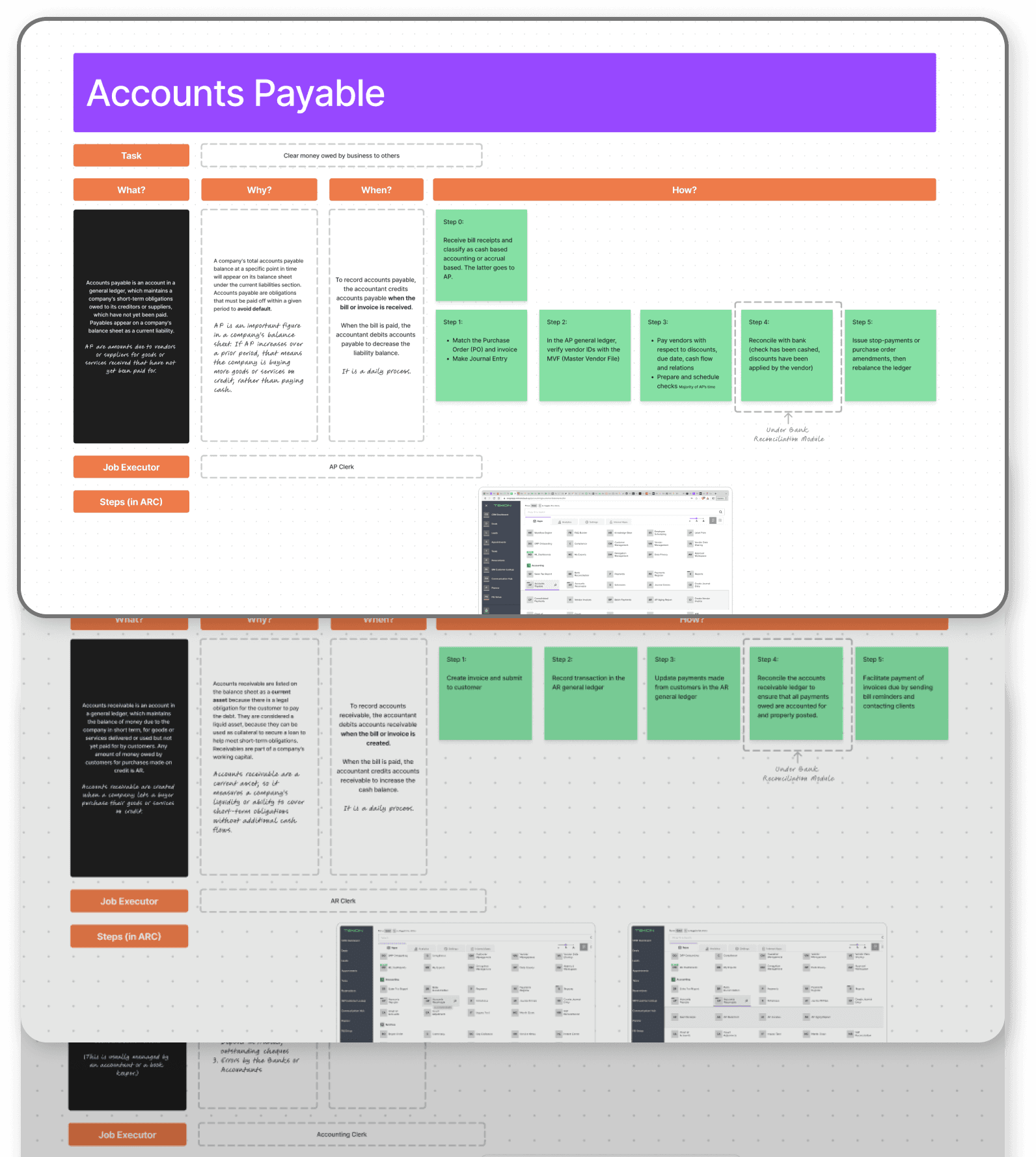
A JTBD template was prepared specifically for this project's use case, and then it was employed to understand the daily jobs of users across various accounting flows like in accounts payable, accounts receivable, bank reconciliation, etc.
Defining the approach to Design
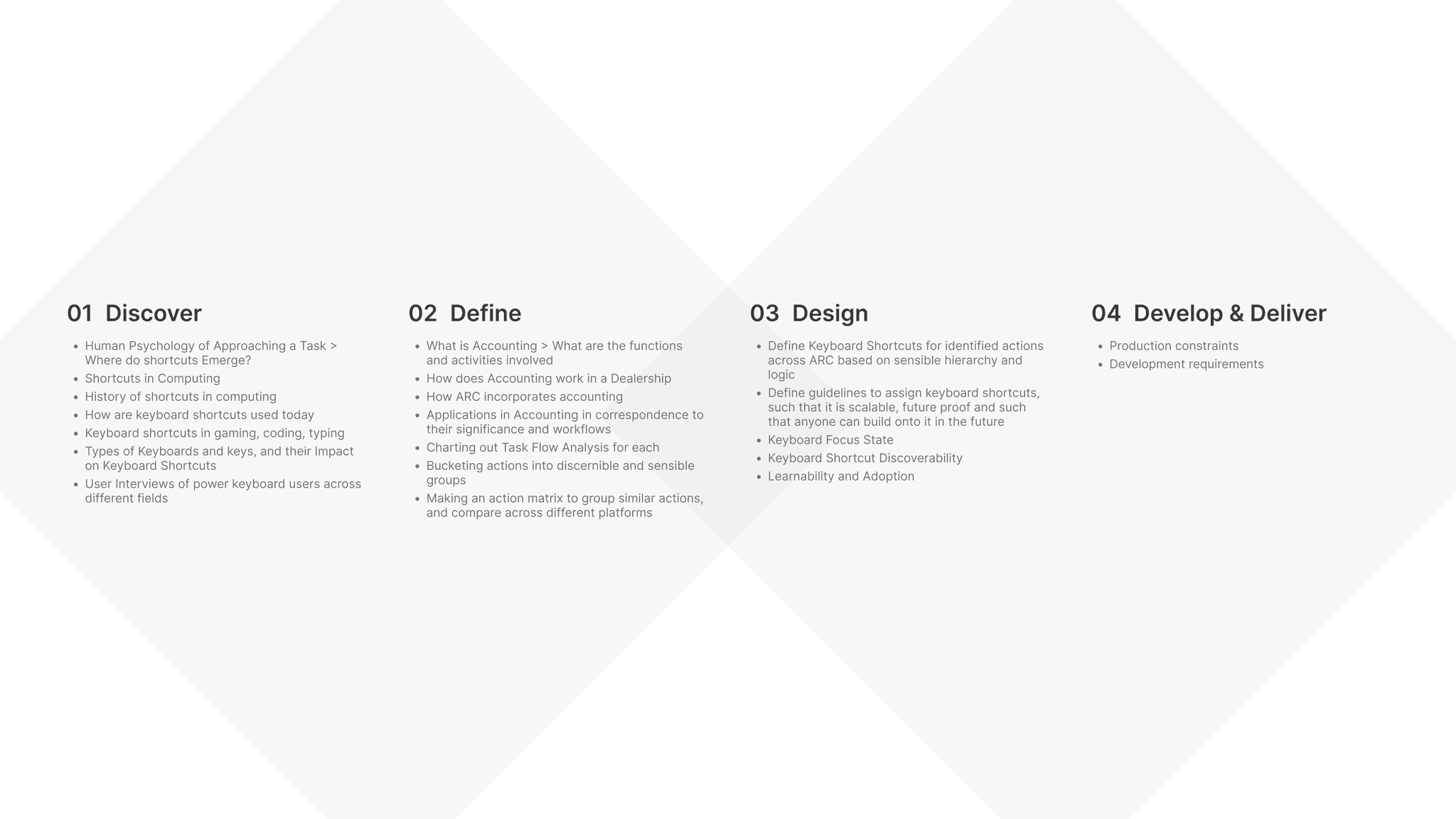
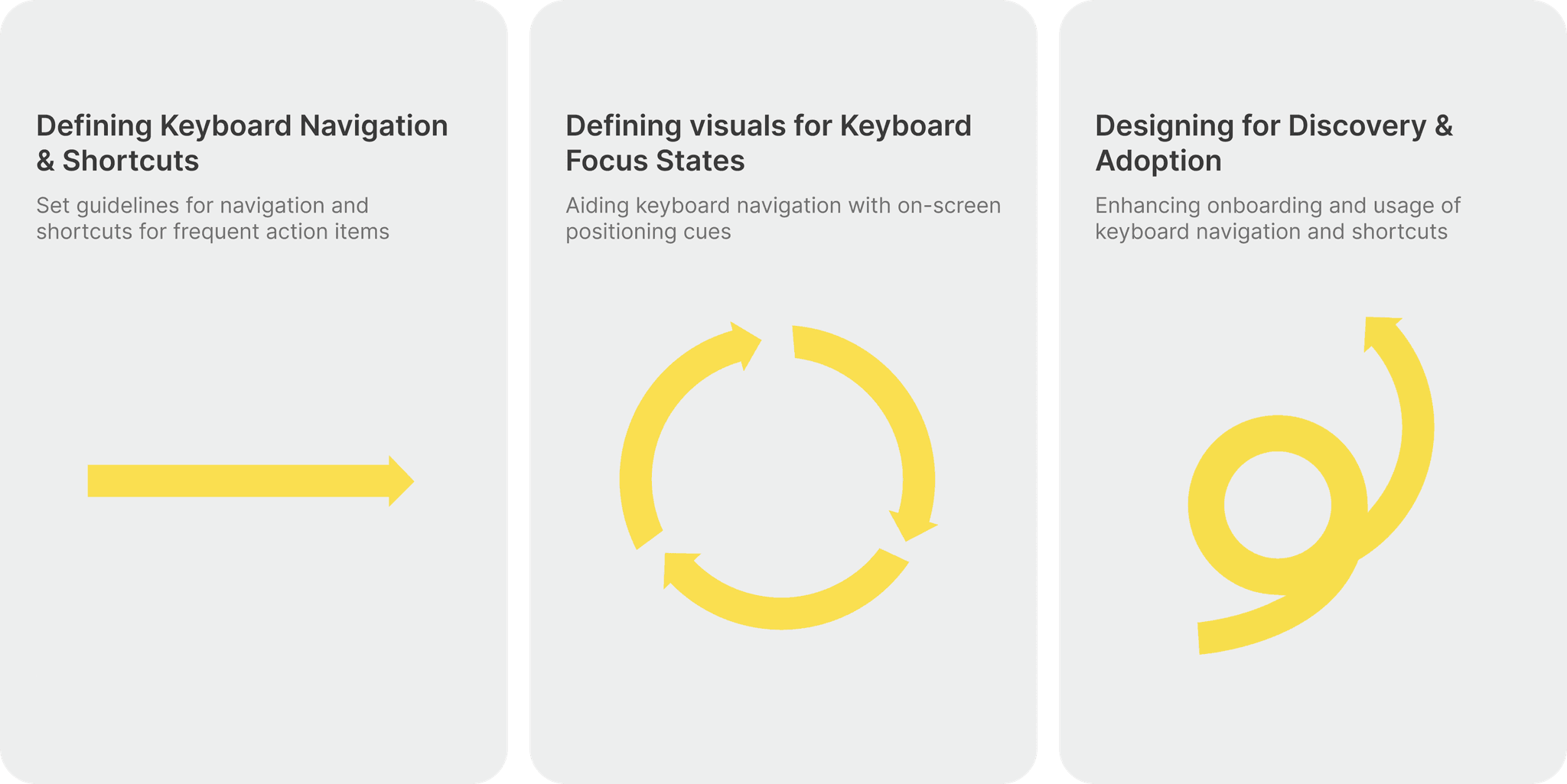
Based on the understanding of problem and research, a design plan was formulated which consisted of the following "3 Ds" to be followed in the same order.
DESIGN
Defining Keyboard Shortcuts
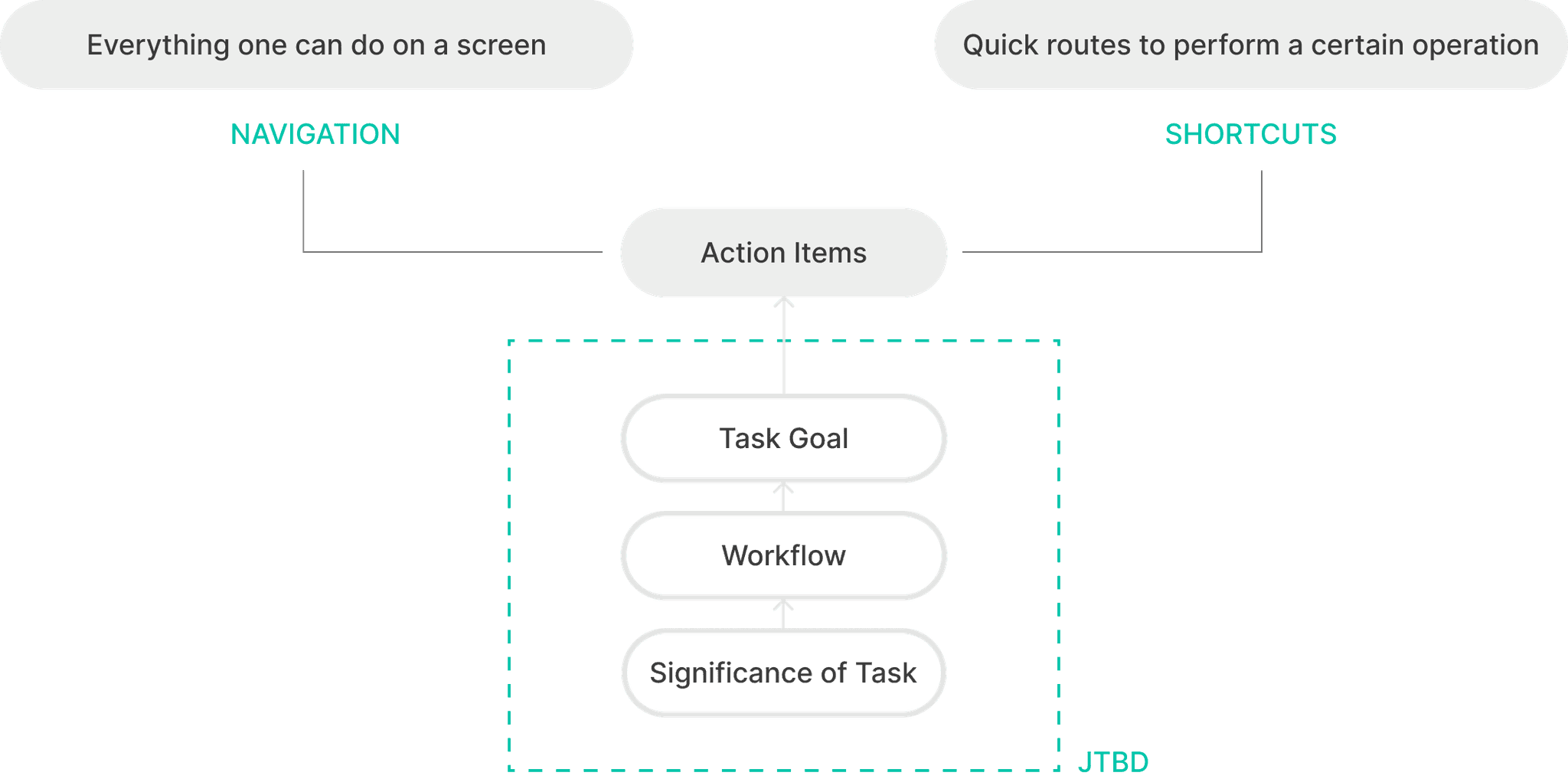
Based on the JTBD, specific actions were reached upon that were crucial and frequently performed in the job of an accounting department's clerk. Now these actions on keyboard can be of 2 categories - Navigation, which is to go from one point to another in any direction on the screen, and a Shortcut which is the shortest route to do the same or perform an other action.
Compiling a list of actions
First, all action items possible to take by a user across each of the 15 original applications in Accounting module were listed. They were listed following a nomenclature as general as possible in order to have possible grouping of action items available later.
Grouping Actions based on Context
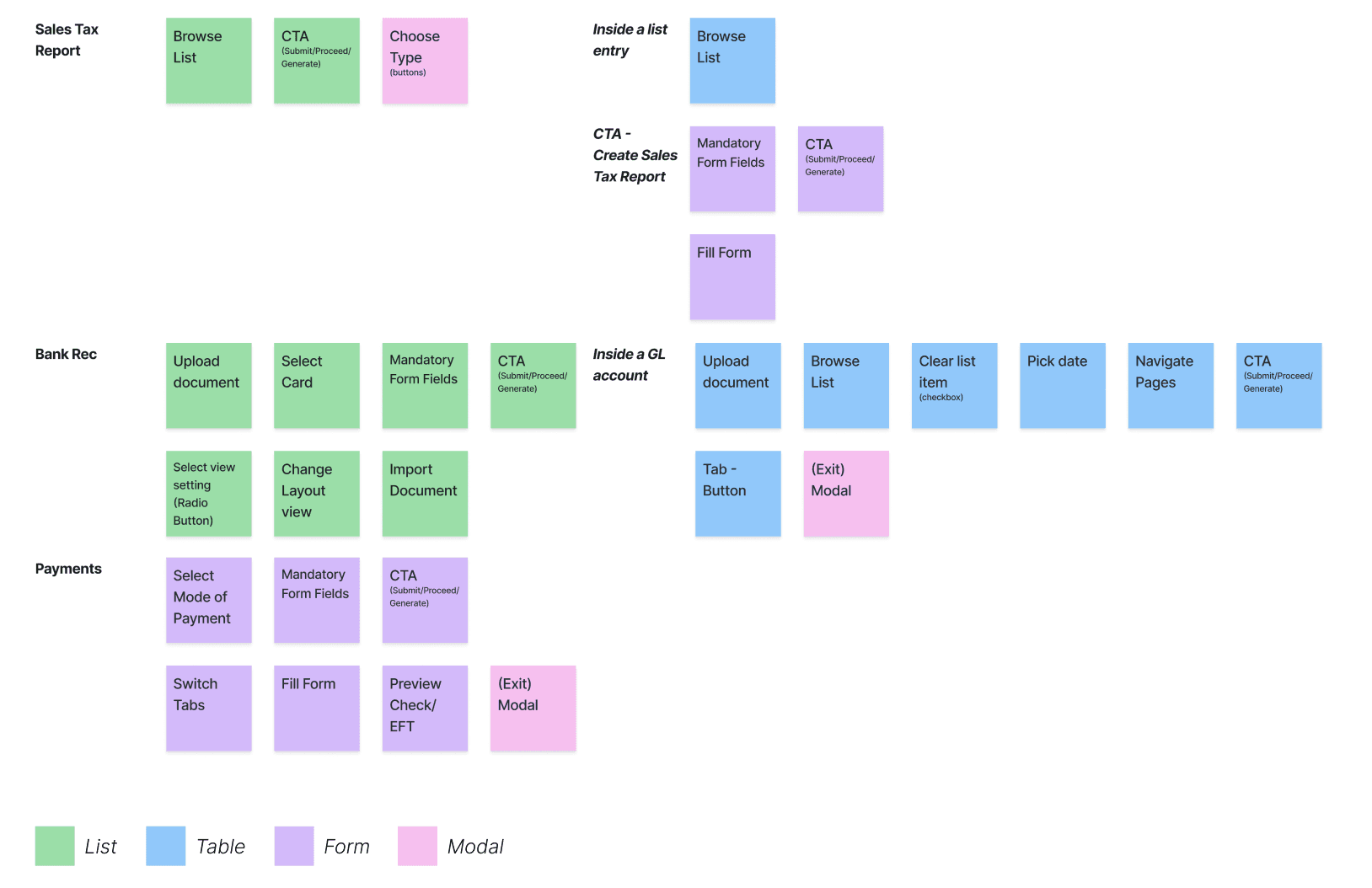
These listed actions were then studied for similarities based on the contexts they were used in. It was found that most actions occur in either of the following formats: Lists, Tables (or Editable Lists) and Forms.
Hence these actions were then color coded on the basis of their contexts to group.
Grouping Actions based on Region of Occurrence
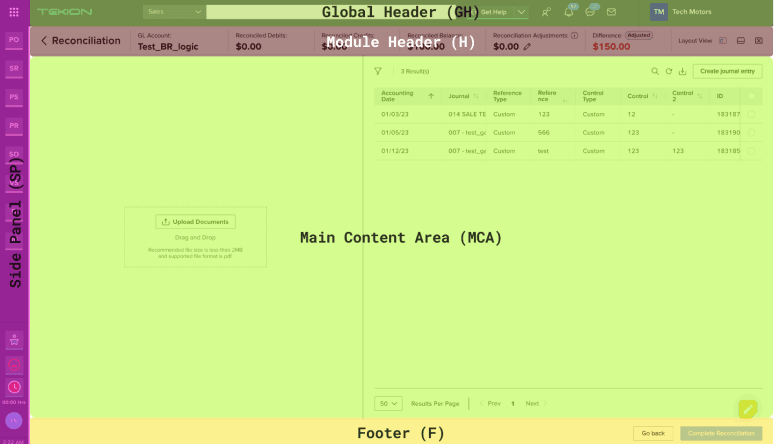
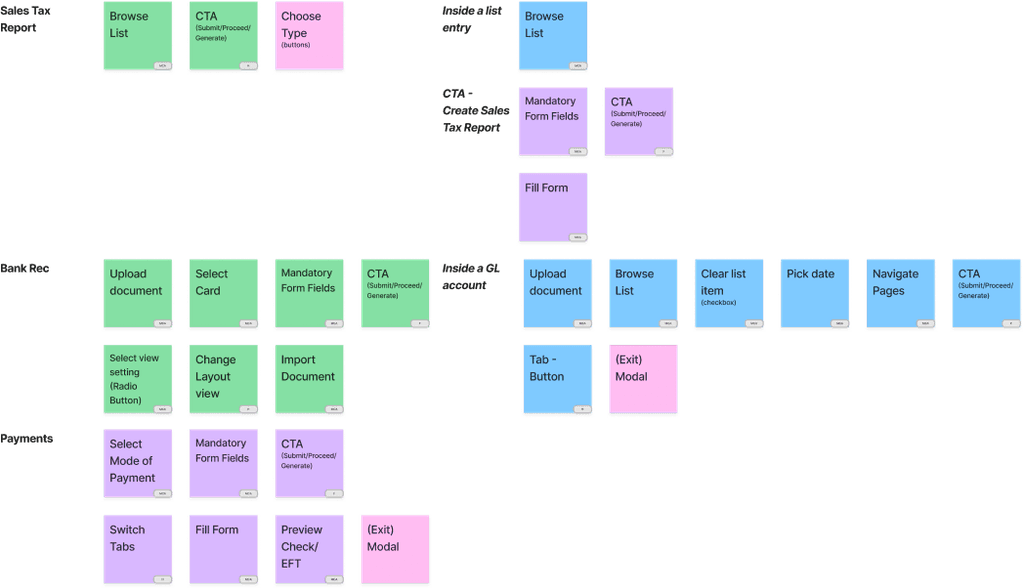
During this activity it was observed that there are common areas where most actions occur on a screen. Hence to group them sensibly, the screen was first divided into regions as follows. The actions were thus tagged based on the region where they took place on a screen.
Grouping Actions based on Priority
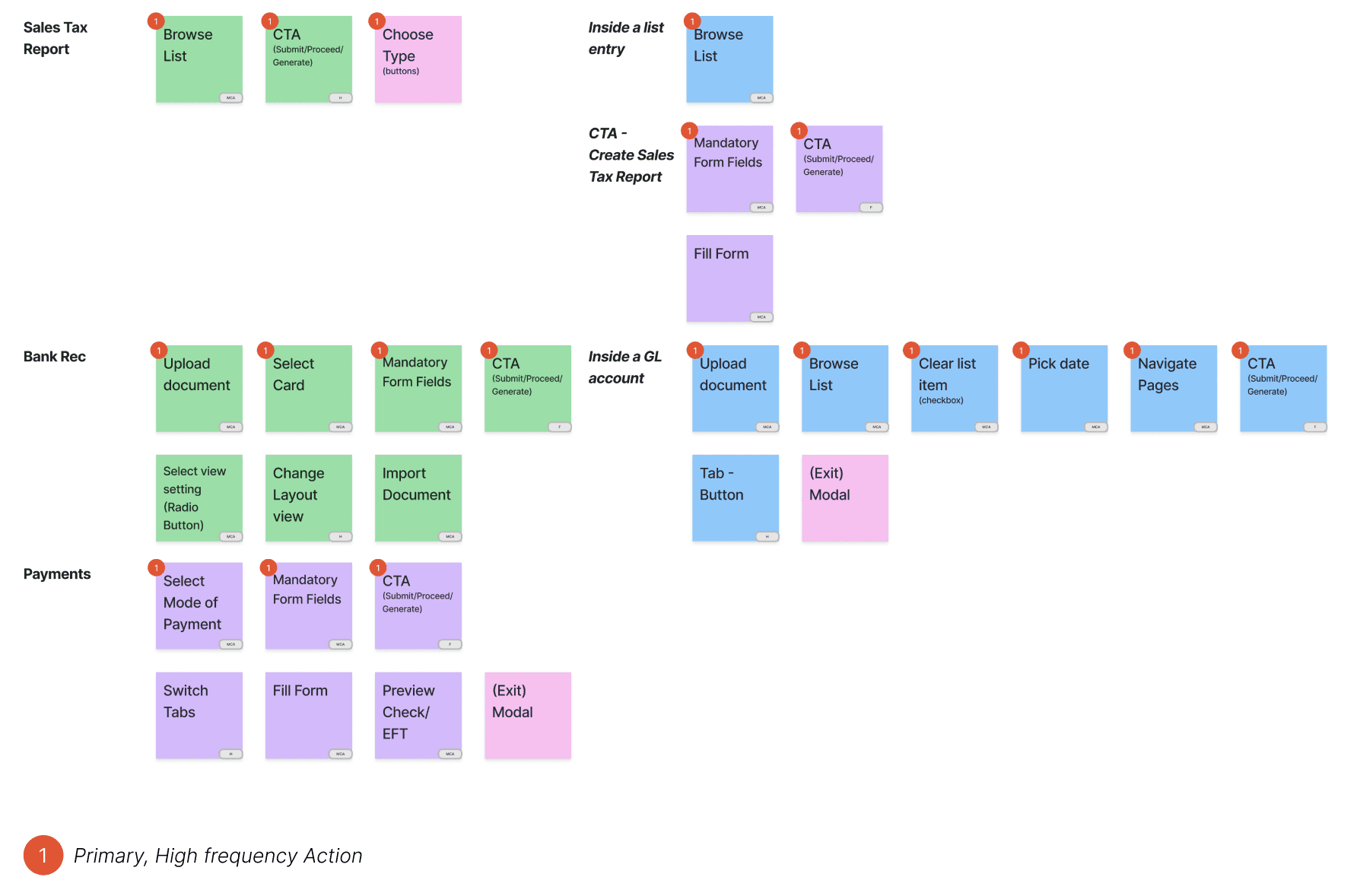
It was observed that though all actions possible to take within an application were listed, not all of them shared the same level of importance or use frequency. It was realised that keyboard navigation and shortcuts would essentially be required for the primary actions of highest priorities and frequency in task-flows, as these would be the most used and would hence have the most impact in being replaced with keyboard operations.
Hence out of all the actions listed, primary actions required in the corresponding applications were marked separate in the sense that the marked actions would be the least required actions to be taken in order to achieve the task goal out of that application.
Making Discernible Groups
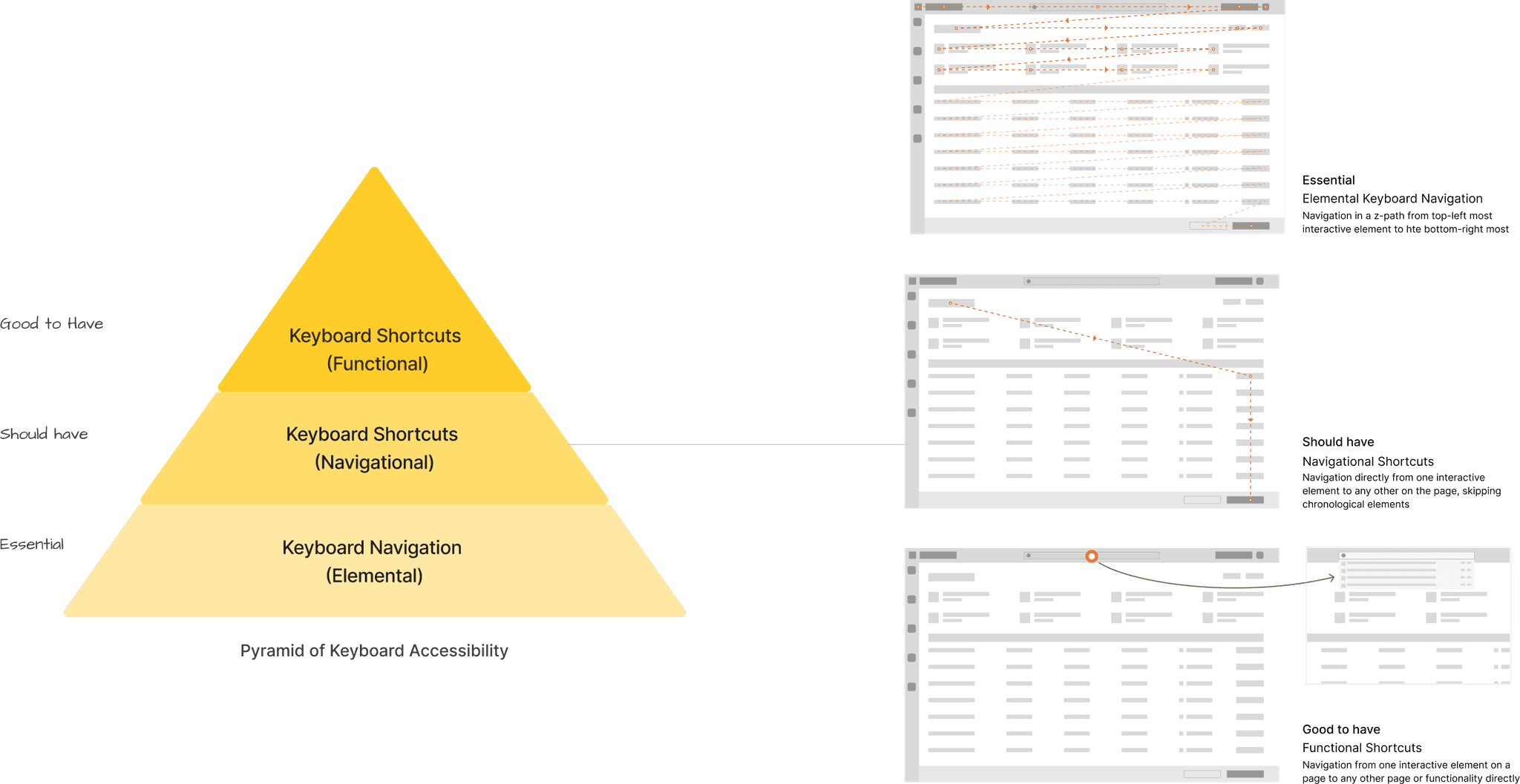
Based on the grouping of actions, a certain pattern was observed which has been compiled into the "Pyramid of Keyboard Accessibility" as follows.
Mapping the keyboard
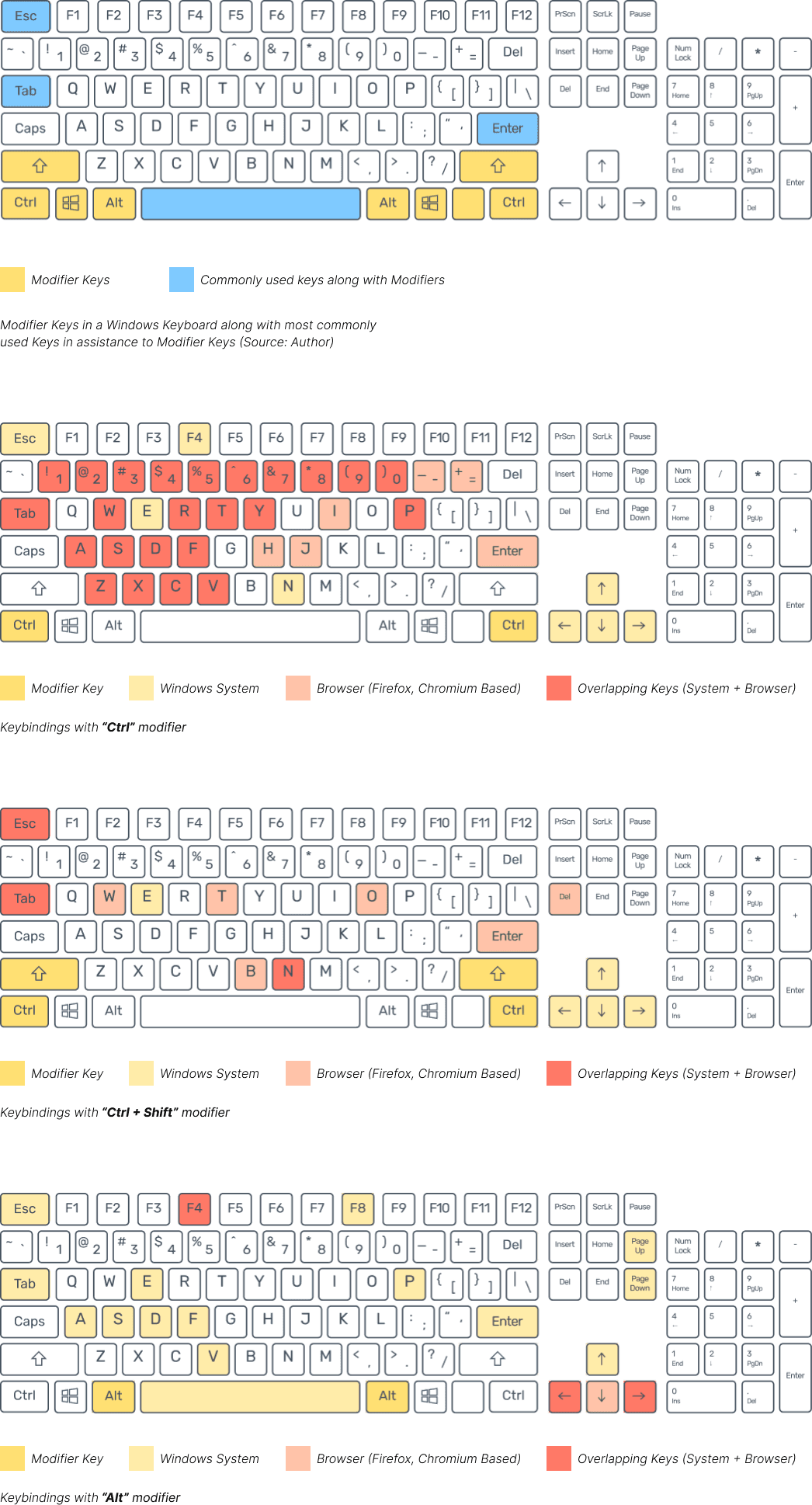
Before starting to define shortcuts for ARC, it was important to document the existing key bindings of the keyboard, for different operating systems and applications.
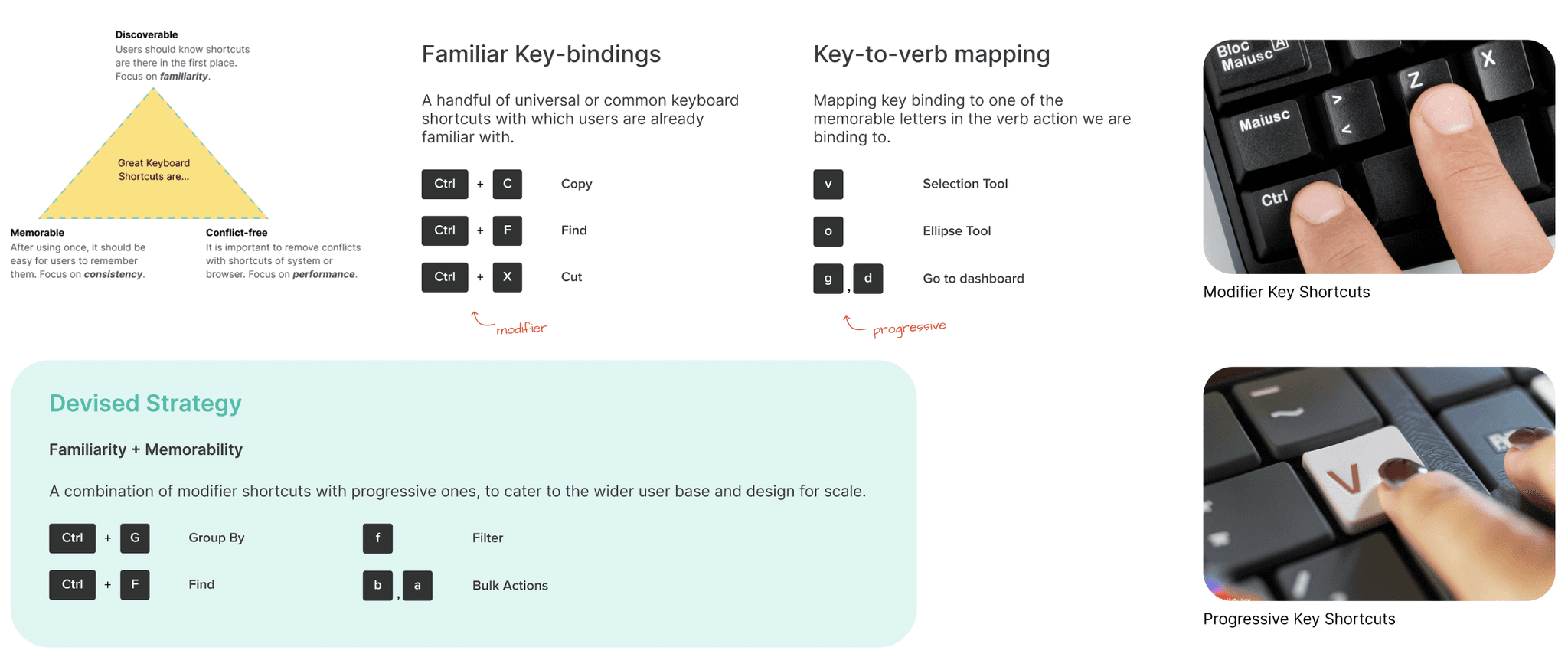
Understanding what good keyboard shortcuts are based on research
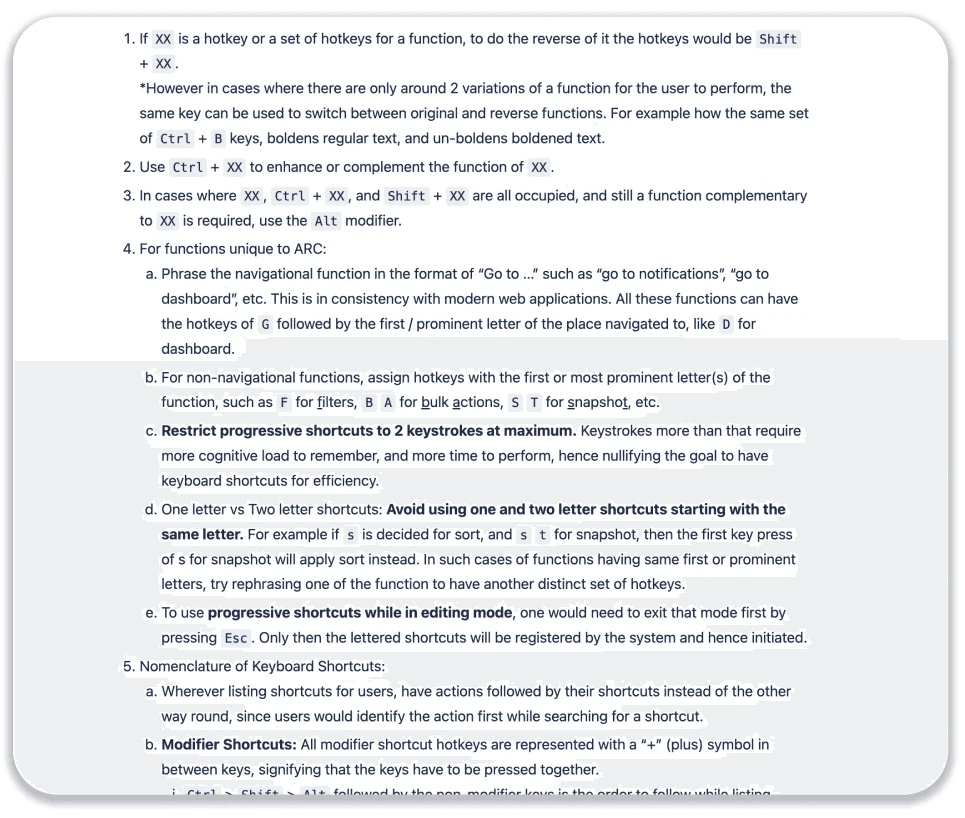
Good keyboard shortcuts are discoverable, memorable and conflict-free. Based on this understanding, a strategy was devised to use a combination of modifier shortcuts as well as progressive ones. A modifier keyboard shortcut is when a modifier key (like Cmd/Ctrl or Shift or Opt/Alt) is used in combination with another key when pressed together. On the other hand a progressive key shortcut is where a combination of keys are pressed in progression to achieve an operation.
Suggesting Keyboard Hotkeys for ARC
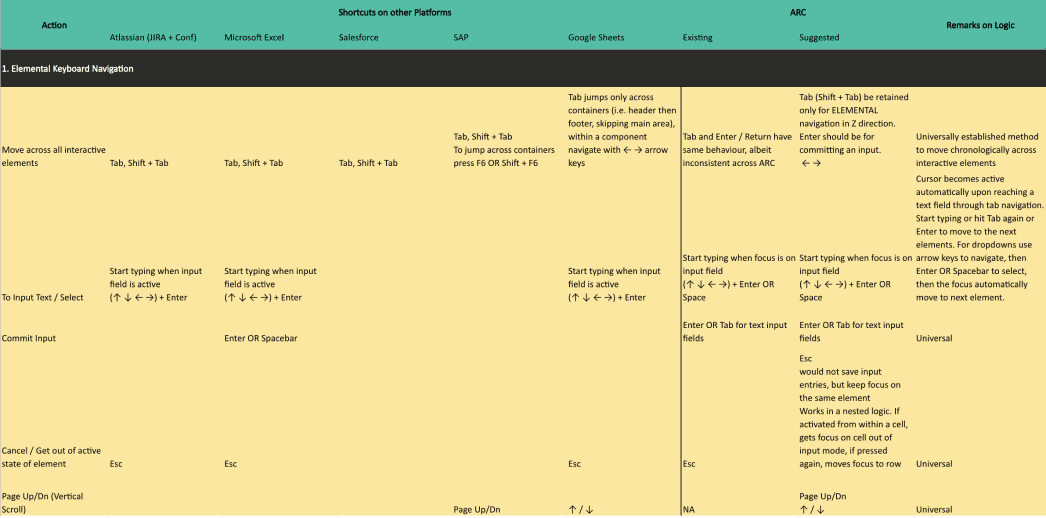
Based on the understanding of good keyboard shortcuts, and study of shortcuts as used in other platforms of similar usage as accounting, a list of actions with corresponding suggestions for keyboard shortcuts was made. A snapshot is attached below. After this exercise the final list of keyboard shortcuts for ARC was consolidated.
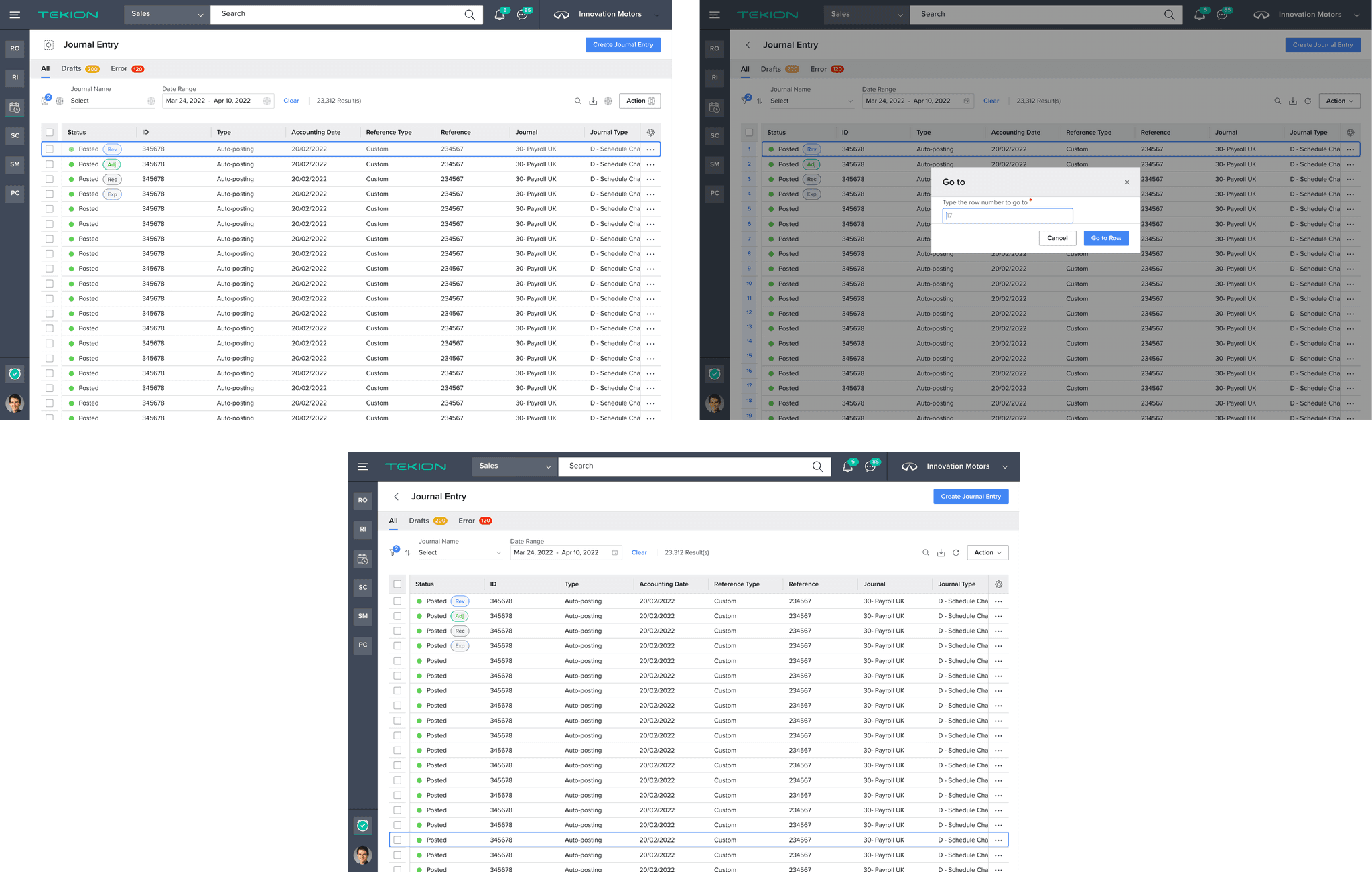
Creative Solutions to Keyboard Shortcuts - Jump to Specific Row in a Table
While arrow key, and Tab key navigation is supported for navigation within the table, they were still not efficient to directly reach the desired row. Hence the progressive key binding "G, T" has been devised to open a modal and display temporary row identification numbers, to make it quicker to reach a desired row in a table.
Defining a playbook for scaling keyboard accessibility
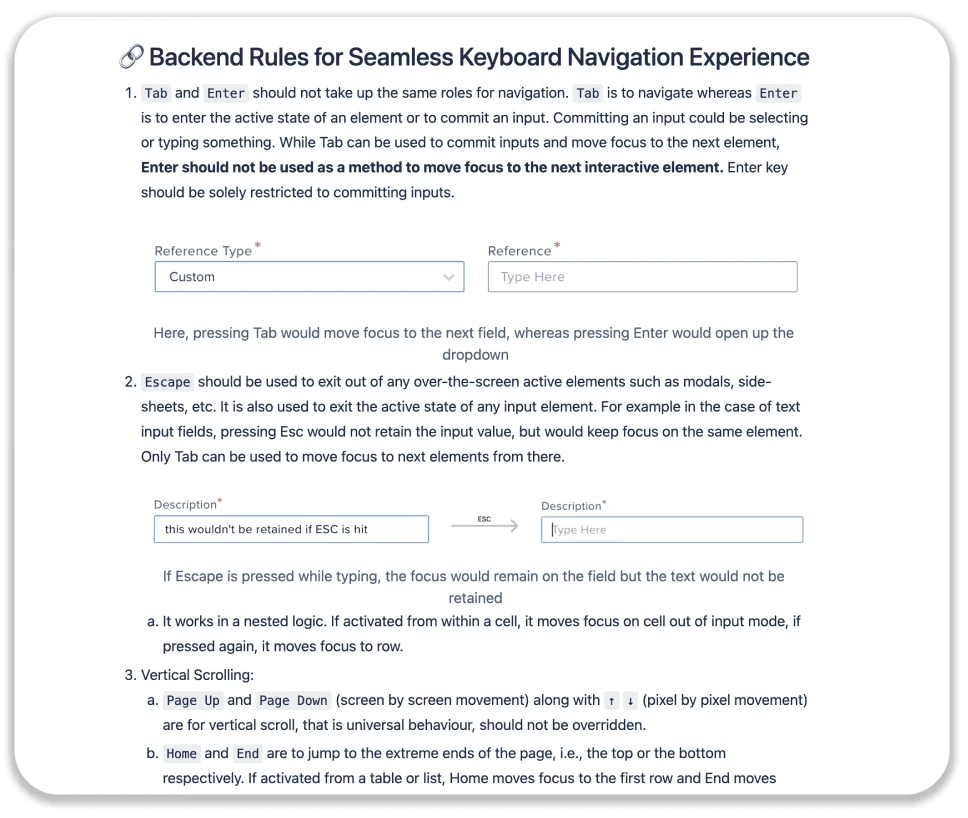
The definition of keyboard navigation was done in conjunction with the development of a playbook to ensure that more keyboard navigation can be defined with future requirements, without interfering the existing ones and following the same pattern for ease of affordance for the user.
Defining Keyboard Focus States
To make a keyboard navigation system useful for users, it is first important to let users see where they are on the screen in order to proceed with navigating from keyboard. This indication of a user’s location on a screen to help with navigation is called Focus State, since it put focus on the element where the user is and thus makes it prominent to their eye.
A good focus state for users is made of the following:
- It accentuates the user interface without looking bulky or like a retrofit
- Focus states should visibly stand out form the rest of the UI, with a contrast ratio of at least 3:1
- Every interactive element on a page needs to have focus state
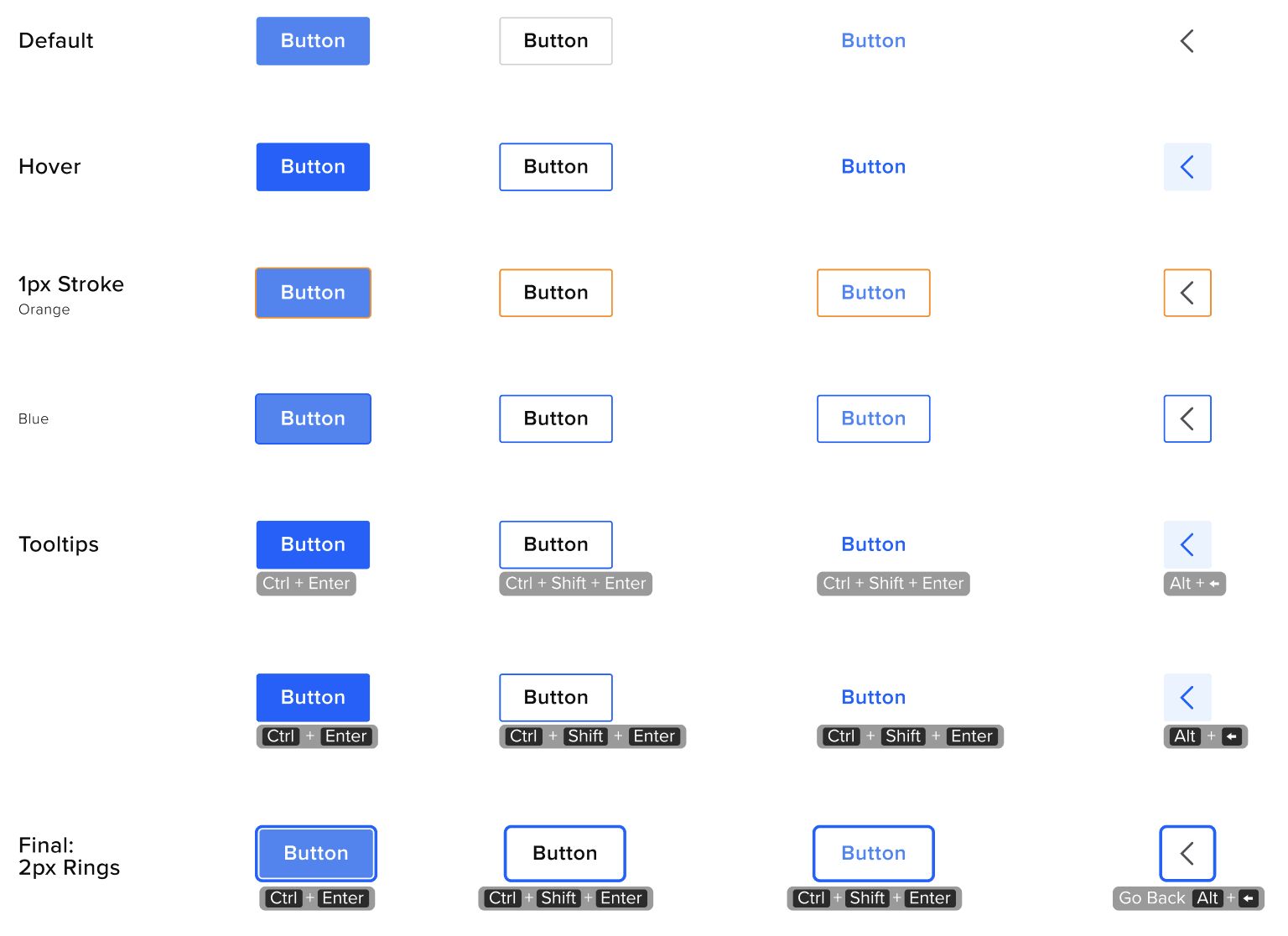
Many different variations were tried out before finalizing on a focus state design.
A focus state of having 2px rings around an interactive element was finalized, since previous iterations were either too hard to discern with the naked eye, or were clashing with other states which were indicated with the same color.
Designing for Discovery & Adoption
Discoverability is the key to Keyboard Navigation. If a user does not even know that there is keyboard navigation available for a platform, they would never be able to make use of the feature or benefit from it.
Hence it is crucial to onboard a user to the capability of keyboard navigation on the platform, however it should be:
- Non-intrusive such that a user is not taken away from their primary area of work on the platform to learn about the new feature
- Contextual so a user is not overwhelmed by the numerous keyboard commands available which mat or may not always be relevant to their use case
Onboarding for Keyboard Navigation
Through competitive study of different similar software with keyboard navigation features earlier, it was observed that the general convention follows having keyboard navigation in the menu for either a) Help or b) Search.
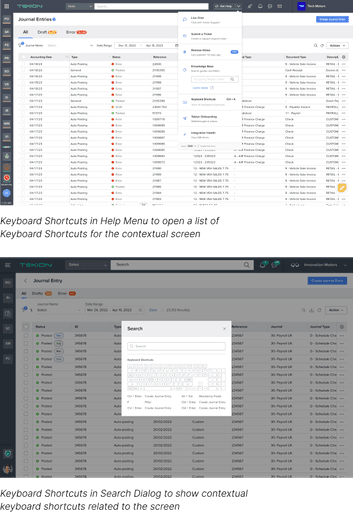
Following the general convention the following iterations were made to include keyboard shortcuts guide in the Help menu and in the Search box respectively.
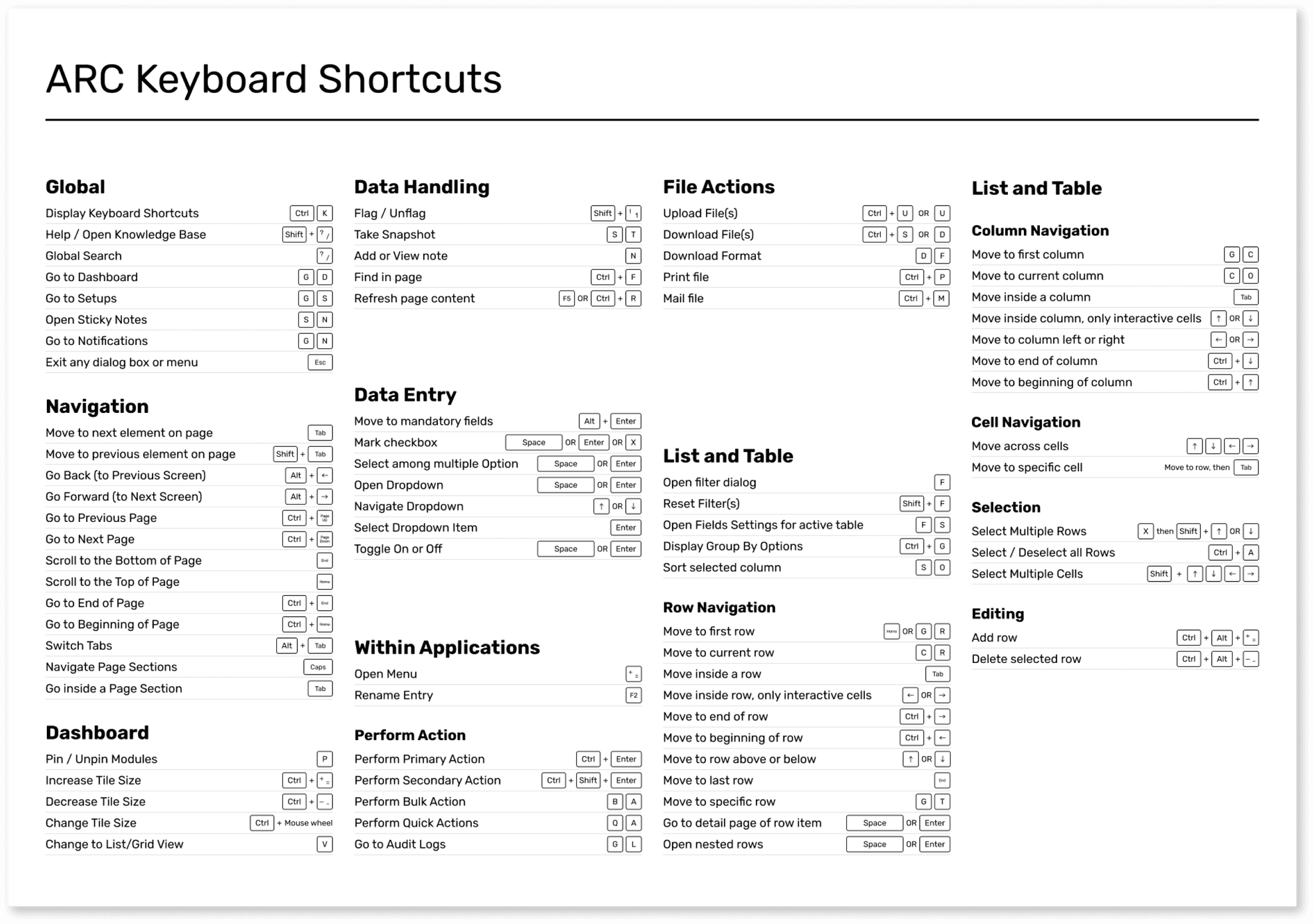
List of Keyboard Shortcuts - The “Cheatsheet”
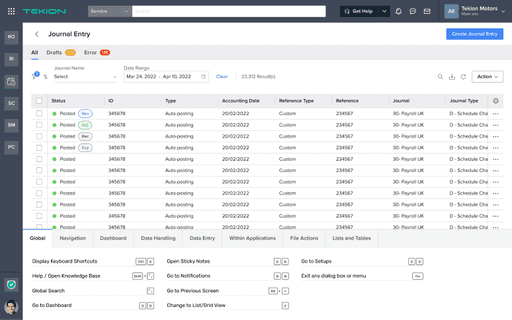
The initial idea was to have a keyboard command "Ctrl + K" to bring up the cheatsheet of keyboard shortcuts as a side sheet. However for the primary user group of accounting clerks who mostly require the entire real estate of the screen for their work, the side sheet would have been intrusive. Hence this was translated into a bottom sheet instead, which would be non-intrusive for the user who would primarily be working on screen-wide tables.
The bottom sheet would have tabs for the different categories of keyboard shortcuts available, and once a user hits “Ctrl + K” it would open up with a pre-selected tab which would be the most useful for that particular screen from where the command was triggered.
DEVELOPMENT AND IMPACT
In order to discuss the project with other stakeholders responsible for developing it further onto the live platform, it was important to test the viability of the project first. It needs to be followed with user validation and most of all, testing for success with respect to the design parameters set out at the beginning.
Measure of Time and Efforts Saved with Keyboard Navigation
An accounting clerk’s main chunk of daily routine is creation and correction of Journal Entries (JEs). While automating creation of JEs has eased the process significantly, correcting JEs in error are still a manual work and require a clerk’s actions. This task involves a lot of repetitive steps from data entry to data handling and finally the publishing of corrections. Hence this workflow forms the ideal case to test the impact of keyboard navigation.
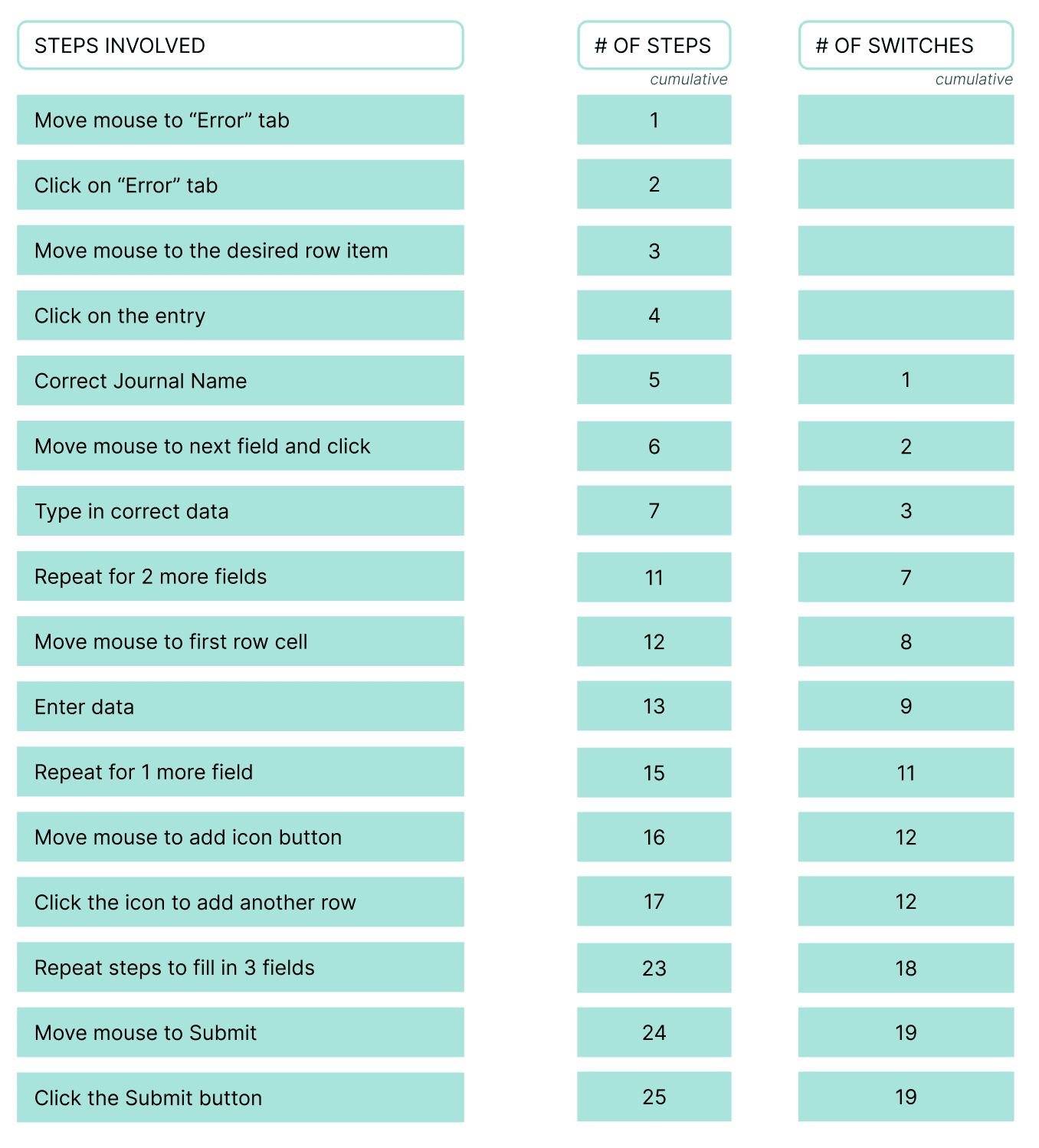
Correction of an Error Journal Entry at Present
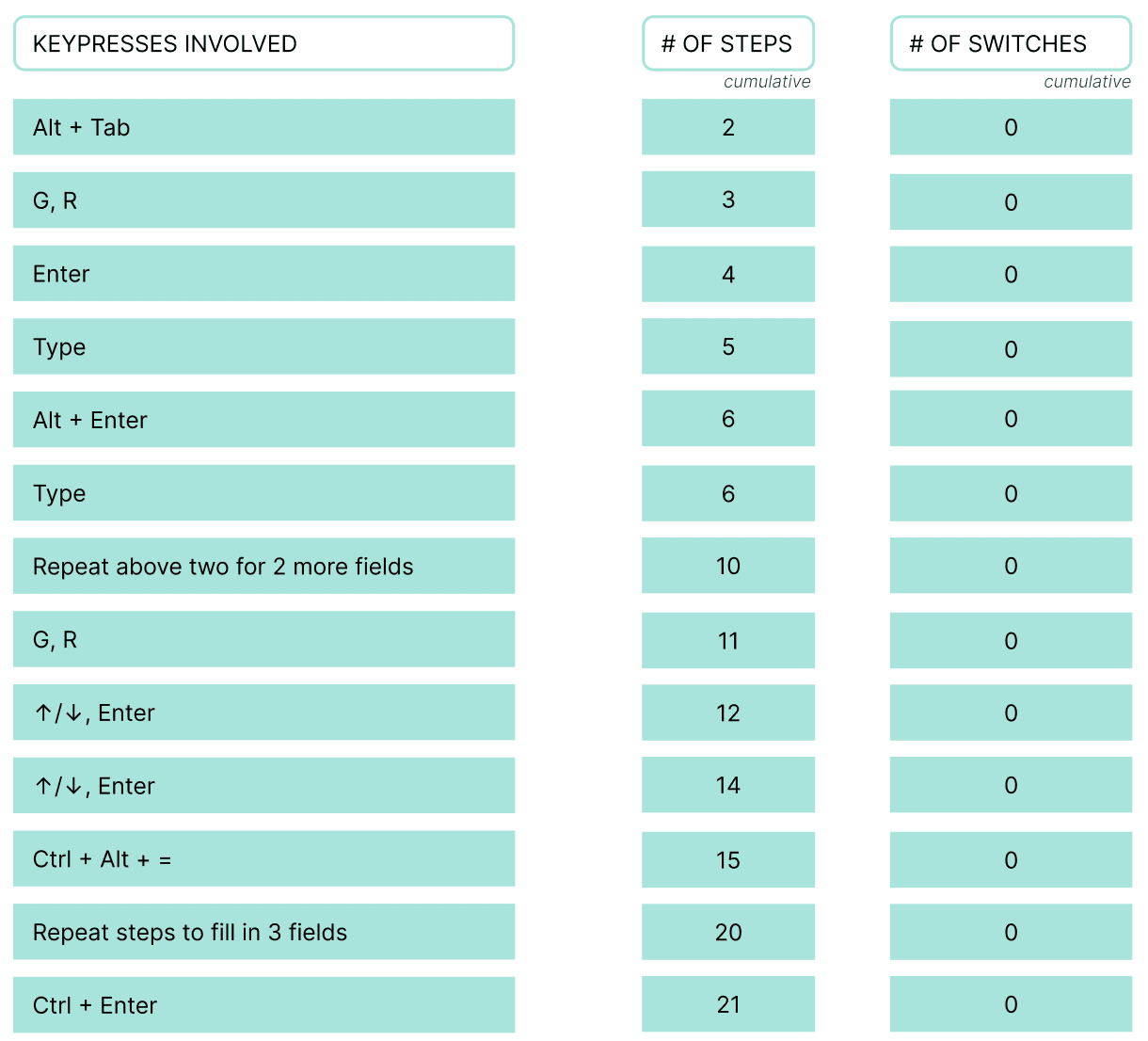
Correction of an Error Journal Entry with Keyboard
Impact of keyboard navigation
Clearly with keyboard navigation the number of steps involved to achieve a task goal have reduced. Not only the number, what it inherently signifies is that the efforts by the user’s hands to keep clicking a button have reduced as well, hence saving their energy and time. While not a huge margin, further development of keyboard shortcuts specific to workflows can bring the current difference higher.
Number of steps involved
Number of device switches involved
It takes approximately 4 seconds to move hands from keyboard to mouse. The average JE correction workflow takes around 1.2 minutes per Journal Entry. An accounting clerk edits around 400 entries in a workday. Based on this calculation, by using keyboard shortcuts, an accounting clerk would save 3 hours in a week which is equivalent to saving 20 work days in a year!
SUMMING UP
LEARNINGS
While keyboard navigation and shortcuts framework is an extensive expanse for a SaaS platform, this project has strived to cover and fulfil as many functional requirements as possible at the current stage of the product as well as the scope of time and efforts available for the project at hand.
There is no end to a project like this, and rightfully so, this project has ensured documentation of research and guidelines to enable any designer or product owner in the future to pick up from where it is left at present.
The present stage of the project has taken care of the most basic level of keyboard accessibility required not just from the point of a view of W3C criteria, rather for Tekion’s particular use case as well. With time, this project can be developed as a full-fledged accessibility take for Tekion’s ARC as well.
NEXT STEPS
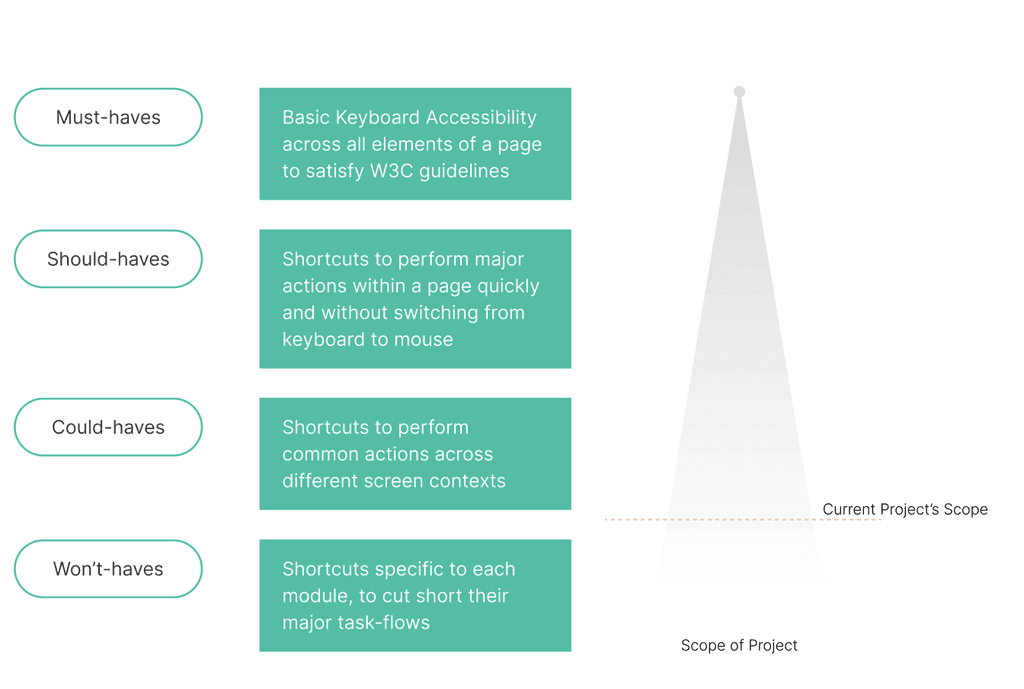
The current project scope covered the top three tiers in the attached image of must-haves, should-haves and could-haves. However going ahead, the area of "Won't-haves" which was out of scope for current project, can be worked upon to make ARC truly accessible.
Further developments to the project can include giving an option to users to customise keyboard shortcuts based on their most used workflows and actions. This ability will be limited though, in terms of what keys and actions can be used.
The global search feature of the subject platform can be revamped to aid keyboard shortcuts. It can be made more intuitive and usable as a search box. It can be made to function like a “command” box in the truest sense, i.e., it should take commands from the user as it is and execute. For example, typing “Create a Journal Entry” in the search box would automatically open up the “Create JE” page, typing an application’s name would redirect there.
Development of onboarding of user to Keyboard Navigation with the help and collaboration with the Learning & Development team working on micro-learning for ARC.
Design of toasts and notifications to periodically refresh the keyboard shortcuts which would be most useful for a user depending on their roles and/or the tasks they regularly perform on ARC.
Assessing user behavior on ARC with machine learning to automatically prompt them to use a shortcut when it is noticed that they are manually doing some action which has a shortcut defined.
Extension of project’s application to other Tekion products other than ARC, like Tekion Automation Platform (TAP).